Skills
My toolbox for Full Stack Development magic employs a full compliment of technologies!
- HTML5
- CSS3
- Sass
- Javascript
- React
- React Native
- NodeJS
 Express
Express MongoDB
MongoDB PostMan
PostMan- Git
- Github
- Figma
- Android Studio

React and NodeJS Full Stack Developer
My toolbox for Full Stack Development magic employs a full compliment of technologies!
 Express
Express MongoDB
MongoDB PostMan
PostMan
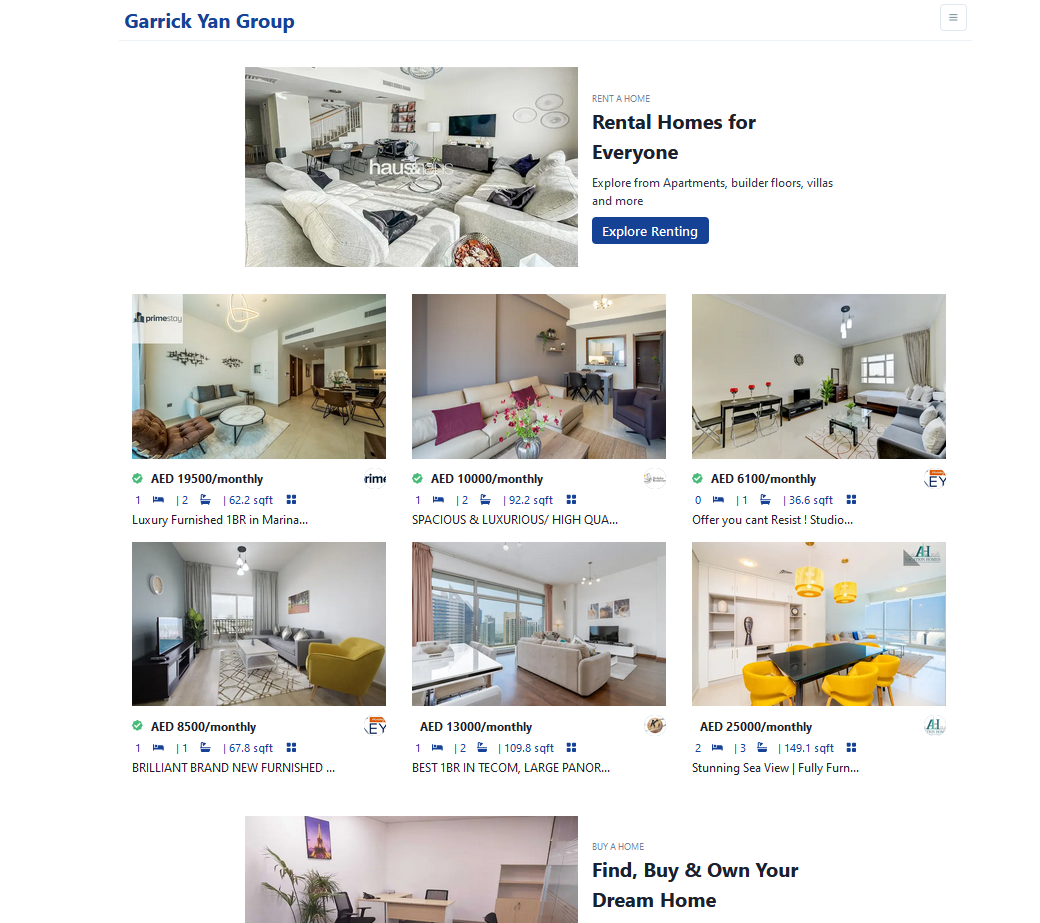
Real Estate Company Website | React, NextJS, Sass

React Portfolio | React

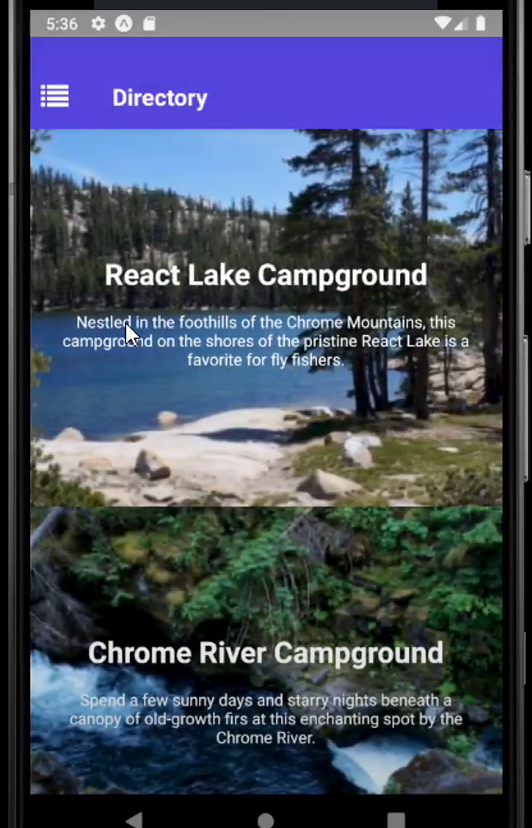
Campsite Reservation | React Native

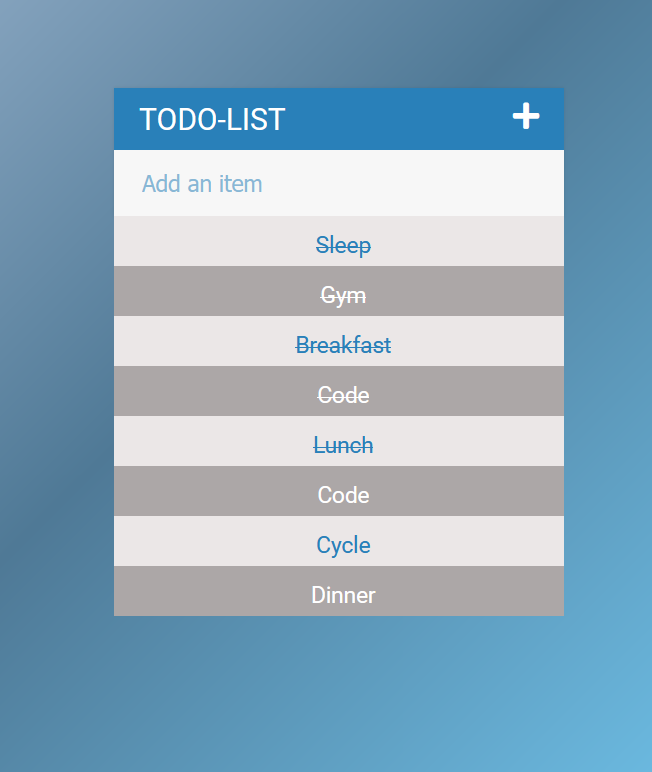
To Do application | JavaScript

Travel Blog | React

Digital Business Card | React

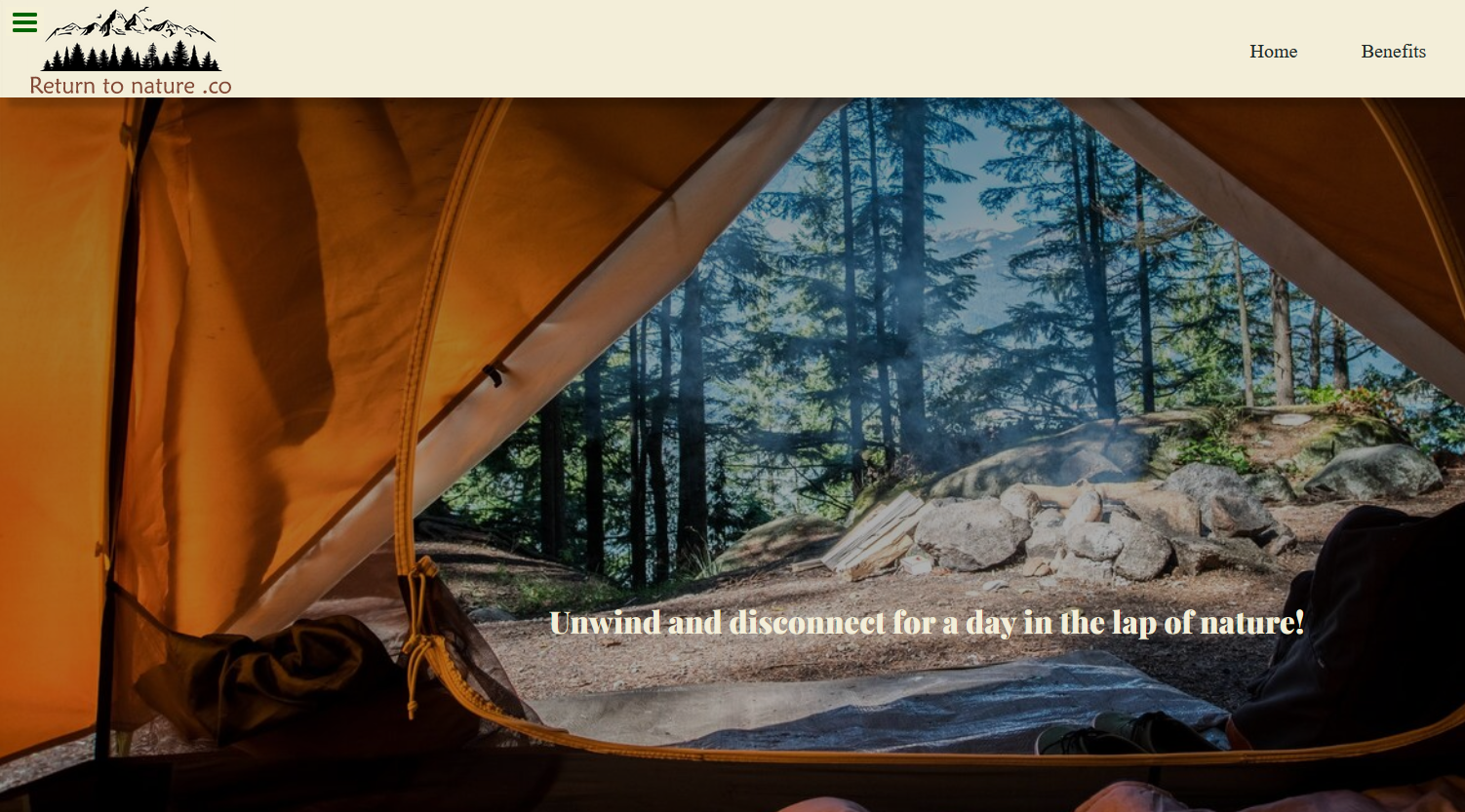
Return to Nature | HTML5, CSS3

I'm a multi-lingual (English - Spanish - Chinese Mandarin) software engineer who's dedicated to working with amazing teams. Actively seeking to assist team mates with projects is part of my nature and what makes great work cultures.
I’m a lifelong self-motivated learner with strong organization, time management & communication skills. I'm able to work independently & collaboratively with a meticulous attention to detail.
I hold a Full Stack Web and Mobile Developer certification from Nucamp Coding Bootcamp where I became proficient in Bootstrap 4, React, React Native, Android Studio, Express, Node JS, and Mongo DB.
I keep myself current to today’s standards and technology uses by completing challenge projects and stay active on online communities such as Scrimba and Chingu.
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||